Clone GitHub Repo
Create random secrets
Please replace all the secrets in the config fileconfig.env with random strings.
Create GitHub App
The slauth.io GitHub app is needed so the application can access your repository contents for scanning. Follow the steps below to create it:- Go to the settings page of the organisation/account where you want to create the app
-
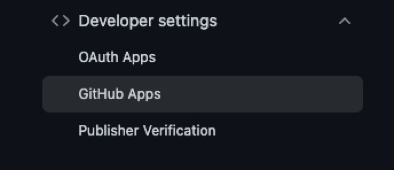
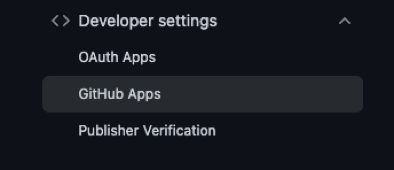
On the left side menu, expand developer settings and then click on GitHub Apps

- To create a new App, click on “New GitHub App” at the top of the page
-
In this app we only require a couple of settings to be a certain way, everything else is optional and can by customised by you (e.g. name, description)
-
Required 1: Set the “Homepage URL” to
https://<your.slauth.domain>/accounts -
Required 2: Add a “Callback URL” to
http://<your.slauth.domain>/dashboard/integrations/github-confirm - Required 3: Check the “Request user authorization (OAuth) during installation” checkbox
-
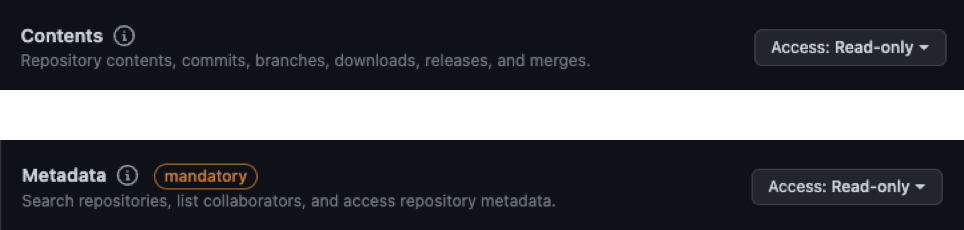
Required 4: In the “Repository Permissions” tab, add “read-only” to “Contents” and “Metadata”

-
On the last step of the GitHub App creation, you’ll be able to select wether you want the app to be:
- available across GitHub Accounts/Organisations ( select this if you want to install the app on separate Accounts/Organisations )
- available only for the Account that owns the app.
-
Required 1: Set the “Homepage URL” to
- Click “Create GitHub App” at the bottom
Post-Creation Setup
After you’ve created the GitHub app you will need to copy some information specific to the app that you just created. This is what enables your deployment of Slauth to use that GitHub App.- Go to the settings page of the organisation/account where you created the app
-
On the left side menu, expand developer settings and then click on GitHub Apps

-
Click the “Edit” button for your Slauth App

-
In the General tab:
-
Copy your App ID and set it to the
GITHUB_APP_IDenvironment variable of your Slauth deployment -
Copy your Client ID and set it to the
GITHUB_CLIENT_IDenvironment variable of your Slauth deployment
-
Click on “Generate a new client secret”. Once the secret is created, copy it and set it to the
GITHUB_CLIENT_SECRETenvironment variable of your Slauth deployment -
Scroll to the bottom of the settings page, click on “Generate a private key”. GitHub will automatically download the private key for you.
- Rename the key to
gh-app-pk.pem - Move the key in a directory called
dev-secretsat the root of where you have the docker compose files for Slauth. This will ensure the private key is copied to the running container and used for your deployment.
- Rename the key to
-
Set
GITHUB_INSTALL_URLtohttps://github.com/apps/<your-app-name>/installations/new
-
Copy your App ID and set it to the
AWS Integration (optional)
In order for Slauth to read your currently deployed AWS IAM policies, it assumes a read-only role that is created during the AWS Account integration process. To assume this role, you will need to set the following environment variables:- Access keys of the user who will assume the role to read your IAM policies and identities.
- AWS Account ID of that user.
Code Storage
Whenever you import a repository into Slauth, the code will be stored in a minio bucket in your container. Set the following variables to give a name to the bucket where you want the code to be stored (by default it is code-imports):Install
Run install this will make sure all the required files are in place and the docker containers are running.Slauth is up and running!
You can now access the dashboard athttp://localhost. You need to create a new account to get started.